Váš grafik má obří monitor, vy máte obří monitor, ajťáci mají obří monitory. Na tom web navrhnete a odladíte a pak příjde uživatel, který na to kouká na 15″ notebooku. To co bylo původně designově krásné, není nyní ani krásné, ale občas ani funkční.
Podívejte se na svůj web na stejném rozlišení jako používají návštěvníci vašeho webu. Existují různé pluginy, které dokáží simulovat konkrétní rozlišení. Ano, umí to i samotný Chrome, ale to není úplně ono.
Jak na to?
- Otevřete si v Google Analytics váš CRO dashboard.
- Nastavte si nějaký rozumný časový úsek – ideálně půl rok až rok.
- Najděte si nejpoužívanější rozlišení v příslušném dashboardu.
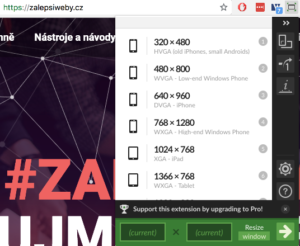
- Nainstalujte si plugin pro simulaci rozlišení. Pro Chrome např. Window Resizer, na jiné prohlížeče jistě také něco naleznete.
- Přepněte se na nejpoužívanější rozlišení.

- A nyní si projděte web jak kdybyste byl vlastním zákazníkem. Vyberte si produkt, projděte košík a nakupte.
- Sepište si problémy, vytvořte tabulku priorit a reportujte je svým developerům.


